# 路由配置
在 Lin CMS 中,路由数据可以直接用来渲染生成左侧菜单,简化了开发流程。
Lin CMS 路由数据的配置目录为: src/config/stage/,其中 index.js 作为入口文件导出所有路由数据,形成一个路由树。这些路由数据有两个用途:
- 导入
vue-router在项目中进行路由管理 - 根据当前登录管理员所拥有的权限筛选左侧菜单
# 导入 vue-router
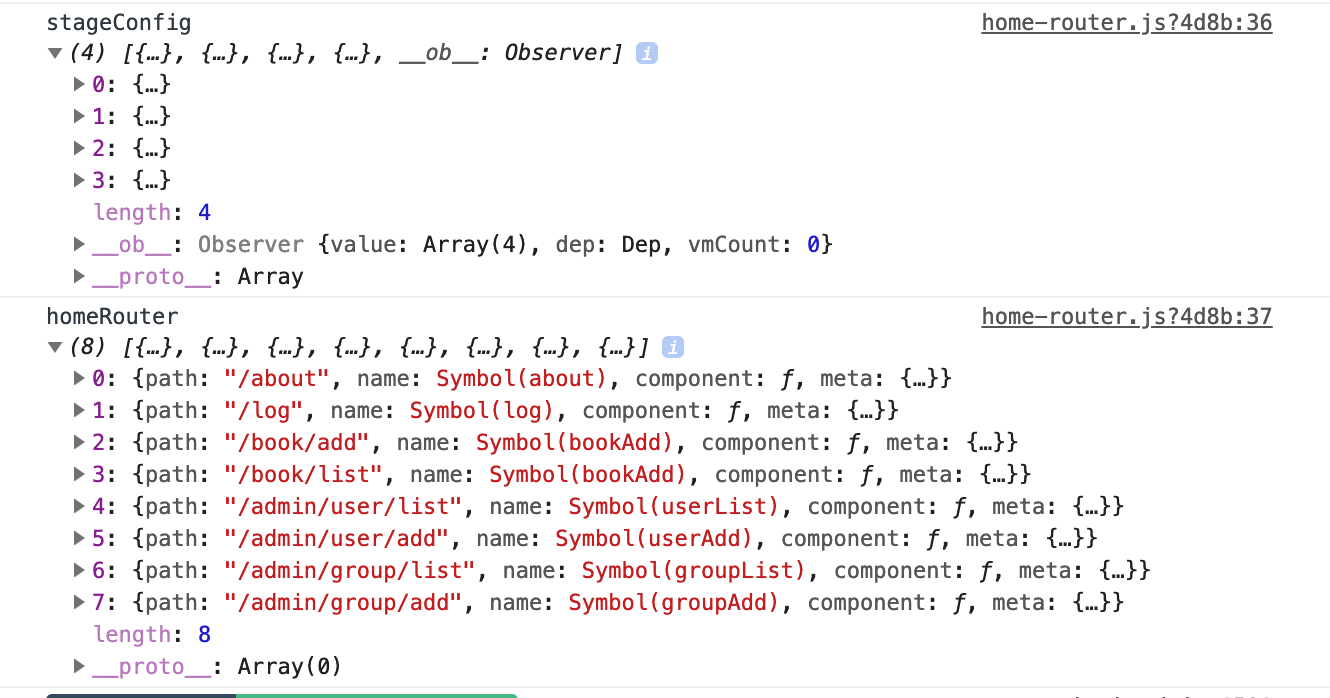
相关代码:src/router/home-router.js
筛除掉所有的父级路由,将所有的最终子路由打平,这些最终导入到 vue-router 中的路由都可以在 舞台 展示出对应的页面。

# 左侧菜单
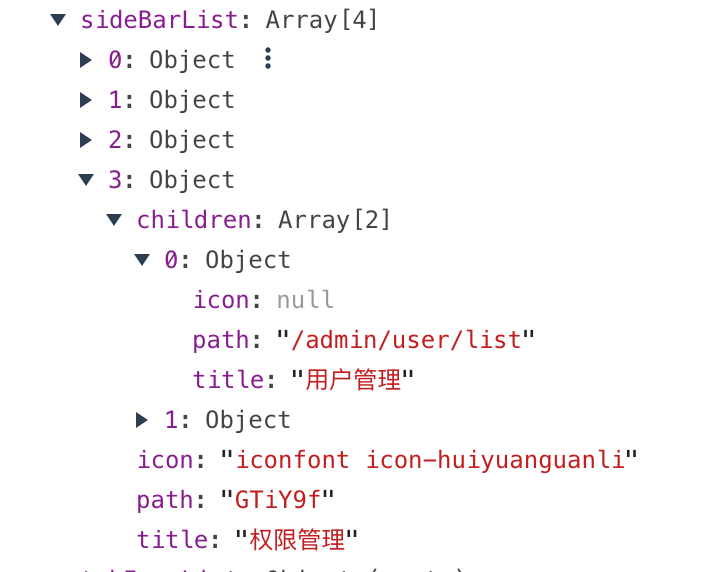
相关代码:src/store/getter.js 在文件中找到方法 sidebarList 。
将数据根据权限筛选,得到当前登录用户有权限的路由数据,根据最终过滤后的数据渲染左侧菜单。数据可以在 vuex 的 getter 中看到,key是 sidebarList。

| 字段 | 说明 |
|---|---|
| title | 页面title / 左侧sidebar |
| name | 使用 Symbol 确保唯一性,若未设置则默认为随机字符串 |
| type | folder:有子路由,折叠sidebar / tab:子路由在右侧以menuTab展现 / view:直接展示页面 |
| icon | 可直接配置 iconfont 类名 / 也可配置为图片路径 |
| route | 当前页面路由 |
| filePath | 文件路径 |
| order | 路由排序 |
| inNav | 是否在左侧菜单栏显示 |
| permission | 当前路由权限,数组格式,满足数组内任一权限即可展示该页面 |

