# 快速上手
WARNING
阅读本小节前,请确保你已经完成了后端快速上手,根据已经完成的 API 来完成前端页面。
本小节主要目的:让刚接触 lin-cms 的同学,通过这样一个简单的例子,初步了解 lin-cms 的运行机制,比较熟悉的同学可跳过。
想要完成这样一个图书管理 demo,需要以下流程:
- 新建承载内容的页面文件
- 配置访问页面需要的路由
- 通过 API 将数据渲染到页面
- 通过 API 完成添加、删除等用户行为
- 遇到 API 异常及时进行处理
| url | description | method |
|---|---|---|
| /v1/book/:id | 查询指定 id 的书籍 | GET |
| /v1/book/:id | 更新指定 id 的书籍 | PUT |
| /v1/book/:id | 删除指定 id 的书籍 | DELETE |
| /v1/book/ | 创建图书 | POST |
| /v1/book/ | 获取所有图书 | GET |
# 建立页面
从业务逻辑分析,图书管理需要有图书列表与添加图书两个页面,先新建 BookAdd.vue和BookList.vue 两个文件。
位置: src/views/book/
PS: 如果对Lin的目录结构不是非常清楚,可以先进行大致浏览。

# 页面路由
页面想要被访问需要有对应路由,接下来完成图书管理的路由配置:
位置: src/config/stage/book.js
const bookRouter = {
route: null,
name: null,
title: '图书管理',
type: 'folder', // 类型: folder, tab, view
icon: 'iconfont icon-demo',
filePath: 'views/book/', // 文件路径
order: null,
inNav: true,
children: [
{
title: '添加图书',
type: 'view',
name: 'bookAdd',
route: '/book/add',
filePath: 'views/book/BookAdd.vue',
inNav: true,
icon: 'iconfont icon-demo',
},
{
title: '图书列表',
type: 'view',
name: 'bookList',
route: '/book/list',
filePath: 'views/book/BookList.vue',
inNav: true,
},
],
}
export default bookRouter
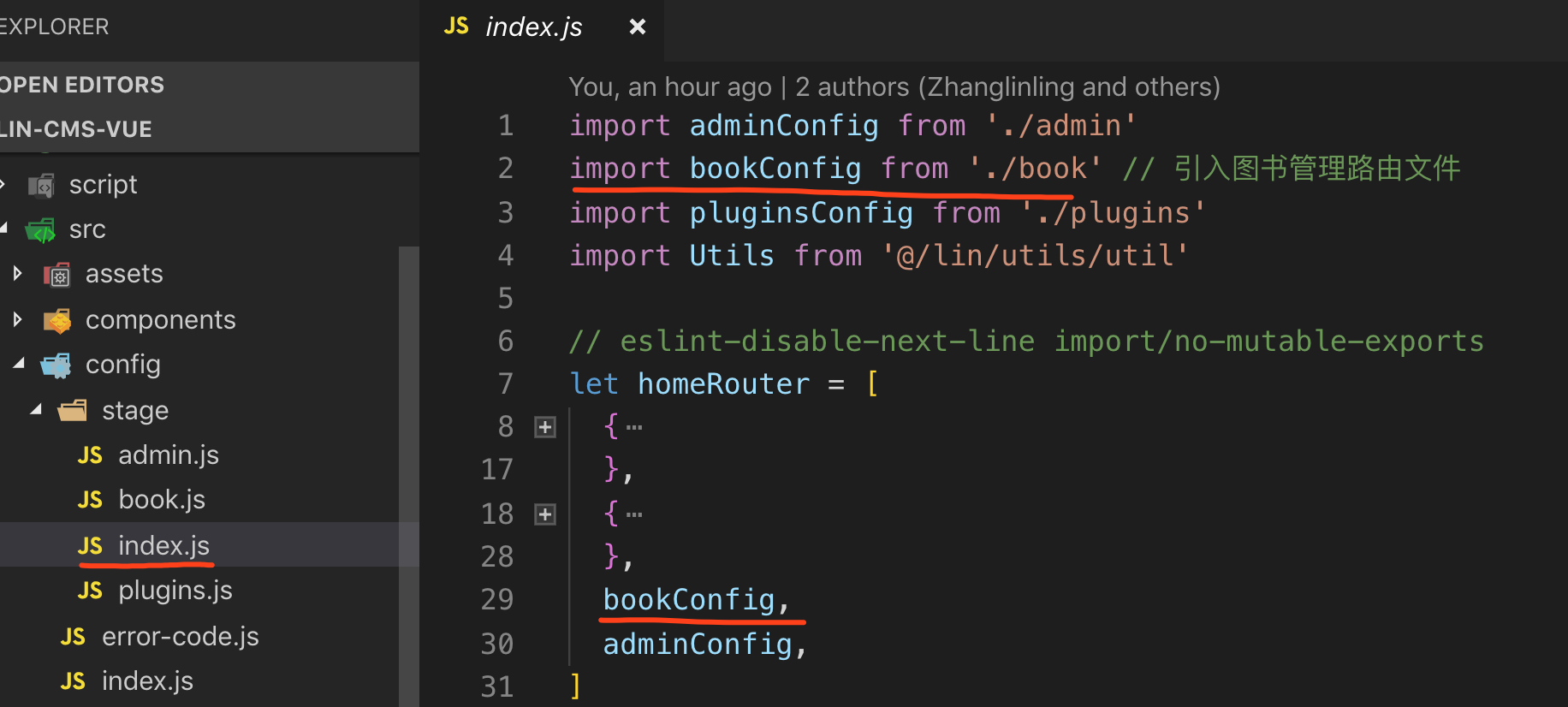
此时,我们只是把图书管理的路由文件建立,接下来需要将数据插入到整个路由树中:
位置: src/config/stage/index.js

到这里,已经可以看到图书管理的菜单和页面了。

# 获取数据
图书列表页面,需要先从 API 获取到数据,并将其渲染到视图中。首选调用查询 API 接口:
位置:src/views/book/BookList.vue
<script>
import book from '@/models/book'
export default {
data() {
return {
tableColumn: [{ prop: 'title', label: '书名' }, { prop: 'author', label: '作者' }],
tableData: [],
operate: [],
}
},
async created() {
this.loading = true
this.getBooks()
this.loading = false
},
methods: {
async getBooks() {
const books = await book.getBooks()
this.tableData = books
},
}
}
</script>
那么根据在模型层中的介绍,将所有与 API 相关的处理,封装到 models 下面的一个 book.js 文件中。
位置:src/models/book.js
import { get } from '@/lin/plugins/axios'
// 我们通过 class 这样的语法糖使模型这个概念更加具象化,其优点:耦合性低、可维护性。
class Book {
async getBooks() {
const res = await get('v1/book/')
return res
}
}
export default new Book()
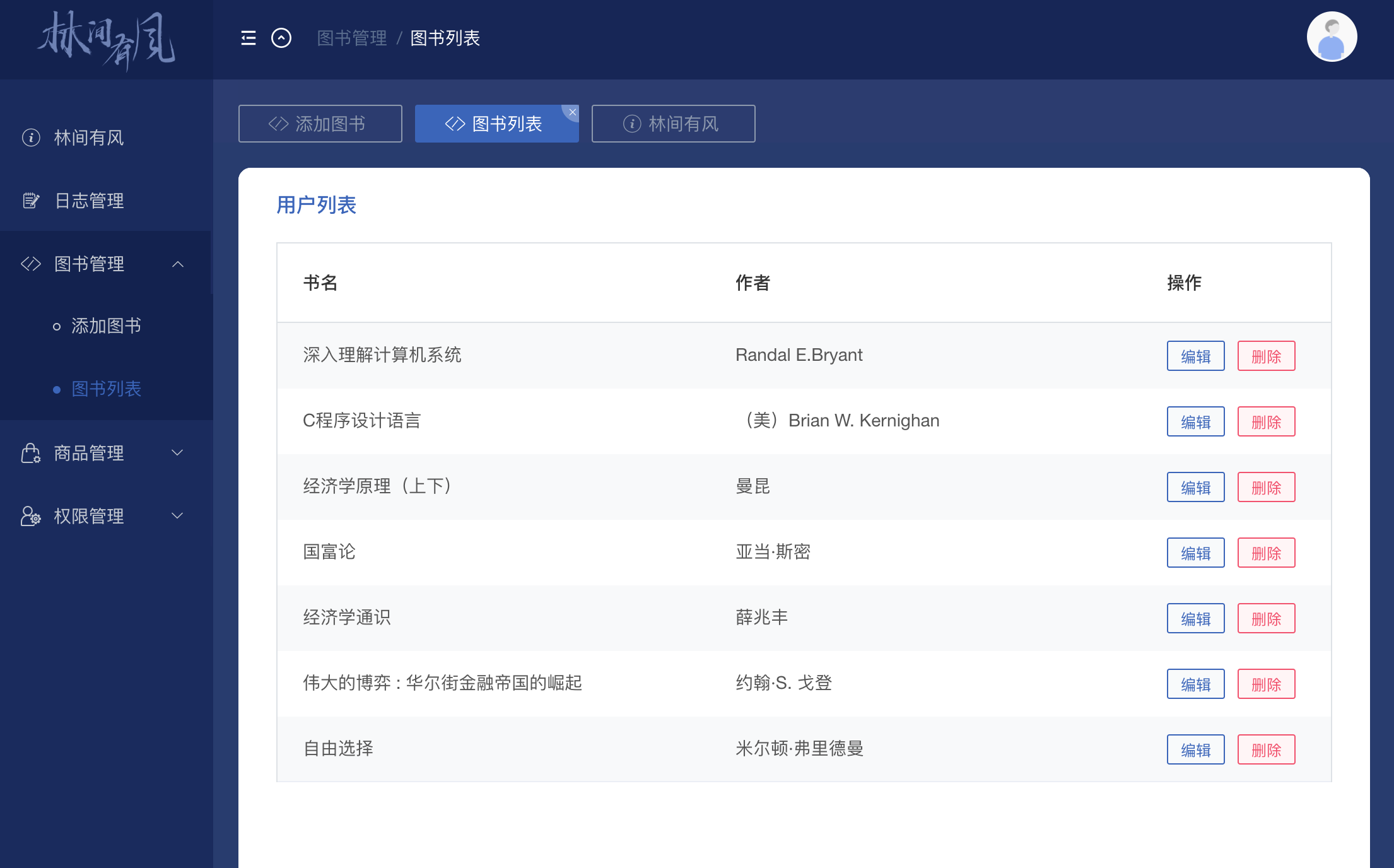
这样通过数据的变更来改变视图,图书列表就可以渲染出来了:

# 异常处理
如果在数据获取过程中,遇到异常情况,根据在异常机制的介绍,通过 API 返回的不同 error_code 将异常拦截在 src/lin/utils/exception.js 这个文件中进行处理,这里就不详细说明了。
# 权限控制
权限的控制有两种:
- 视图层的访问权限,也就是菜单根据权限来显示
- API 的操作权限
具体权限控制请参考专门的章节介绍
← 后端快速上手

